In March 2019, a gaggle of designers, engineers, and consumer researchers sat collectively and assessed the present state of the iPad expertise. In this text, we go on a voyage of discovery by means of the historical past of Spotify on the iPad right through to how we designed our newest era.
The wait is lastly over: Spotify lastly launches its new iPad app – this was the headline in May 2012 when Spotify introduced its first launch on the Apple app retailer. Retina graphics, distinctive tablet-centric design, and AirPlay integration had been the important thing options for the massive announcement.
This design took full benefit of the pill display measurement and adopted the identical gentle mode because the cell expertise on the time. The use of horizontal web page stacking made the app helpful to make use of in each orientations and was again then the usual IA and navigation sample everybody practiced.
The second era adopted early 2014 with the primary important redesign, “Paint it black,” the place Spotify launched the signature darkish expertise. That was a turning level for the historical past of Spotify, and it began to look one thing like what we’re accustomed to right now. The darkish coloration scheme accentuates the duvet artwork, artist photographs, and a very powerful navigation buttons, like play – which stays true even right now. The iPad expertise adopted the redesign and received extra usability and visible design enhancements.
In 2015, the Brand and Creative crew refreshed Spotify’s model id. A daring, expressive new look that additionally got here with an actual design system for Spotify referred to as GLUE, aka Global Language Unified Experience. Fully adopting a brand new system can take time, and at last, in 2017, we launched the third era of the iPad expertise. A brand new coloration palette, a brand new typeface (Circular), and tons of visible updates received built-in. But one other important change for the expertise was additionally merging iOS cell and pill in a single codebase, which mirrored the cell expertise into iPad.
This resolution made sense from a consolidation standpoint, however there was a catch: with the rise of latest iPad fashions and sizes, the expertise received extra advanced, and due to this fact the one cell answer couldn’t cater to the shape issue anymore. Additionally, our app has grown over time, and with extra options in place it was laborious to take care of usability whereas making certain a high-quality expertise. We reached some extent the place we would have liked to reimagine and future-proof the iPad expertise.
Understand and body the issue
In March 2019, a gaggle of designers, engineers, and consumer researchers sat collectively and assessed the present state of the iPad expertise. A fantastic good thing about working at an organization like Spotify is that it has an unlimited archive of learnings and reviews obtainable, which helped us to grasp the consumer wants and phrase a extra specific downside assertion. After working extra analysis, we had three key insights we discovered from a pill in-home examine:
-
Spotify’s structure was not optimized for the pill, which makes it unattractive and troublesome to make use of. It’s a workmanlike expertise, which means it does its job, but it surely would not present a richer expertise.
-
The display actual property of the pill makes it helpful for playlisting and curation functions, however would not assist customers to handle the complexity of music and podcast discovery simply.
-
User analysis has discovered issues in accessibility, discoverability, and different unfulfilled wants within the pill expertise. UI components and interplay gestures should not appropriate for the shape issue.
The learnings gave us a greater understanding and an space to give attention to. At Spotify, we observe the method to construct, take a look at, and iterate – which helps us prioritize areas and assist outline an MVP (Minimum Viable Product). After a discovery workshop, the crew agreed to 3 ideas as a guiding rule all through the mission:
Establish a baseline: For a greater pill expertise inside our technical constraints.
Design for the shape issue: Rearrange what now we have right now and current elements in a manner that is sensible to the shape issue.
Feasibility: A possible answer to implement the change.
An expertise for everybody
We at Spotify need billions of followers to take pleasure in and be impressed by creators and their content material; that is why designing an inclusive and accessible expertise is so important to us. We take this mission severely at Spotify, that is why we paired up with our inhouse accessibility guild to obtain assist and consultancy. They helped us to prioritize and implement enhancements for each design and technical accessibility. Adaptivity and design for multi-orientation was, due to this fact, the appropriate resolution.
Following requirements and searching past
First, we received accustomed to the panorama of all iPad machine fashions to make sure a framework that works for adaptivity. Working carefully with engineers, we adopted the Apple measurement lessons normal on iOS. In precept, the system defines two measurement lessons, common and compact, which describe the peak and width of the view. Using these measurement lessons helped us not solely to observe platform requirements but in addition to design an adaptable interface that gives a extra pleasant expertise in any state of affairs.
To afford a greater expertise on the pill machine, we appeared outdoors of our area of experience and studied how e book and journal designers work. Due to its bigger display measurement and kind issue, the consumer wants are way more related. A grid system and composition play an important function in offering a fluent rhythm to the reader. The acceptable line size for sentences helps readers preserve focus and digest content material naturally. So we translated this steerage to the digital surroundings and readjusted the readable content material information property to our content material view.
Coherence throughout gadgets
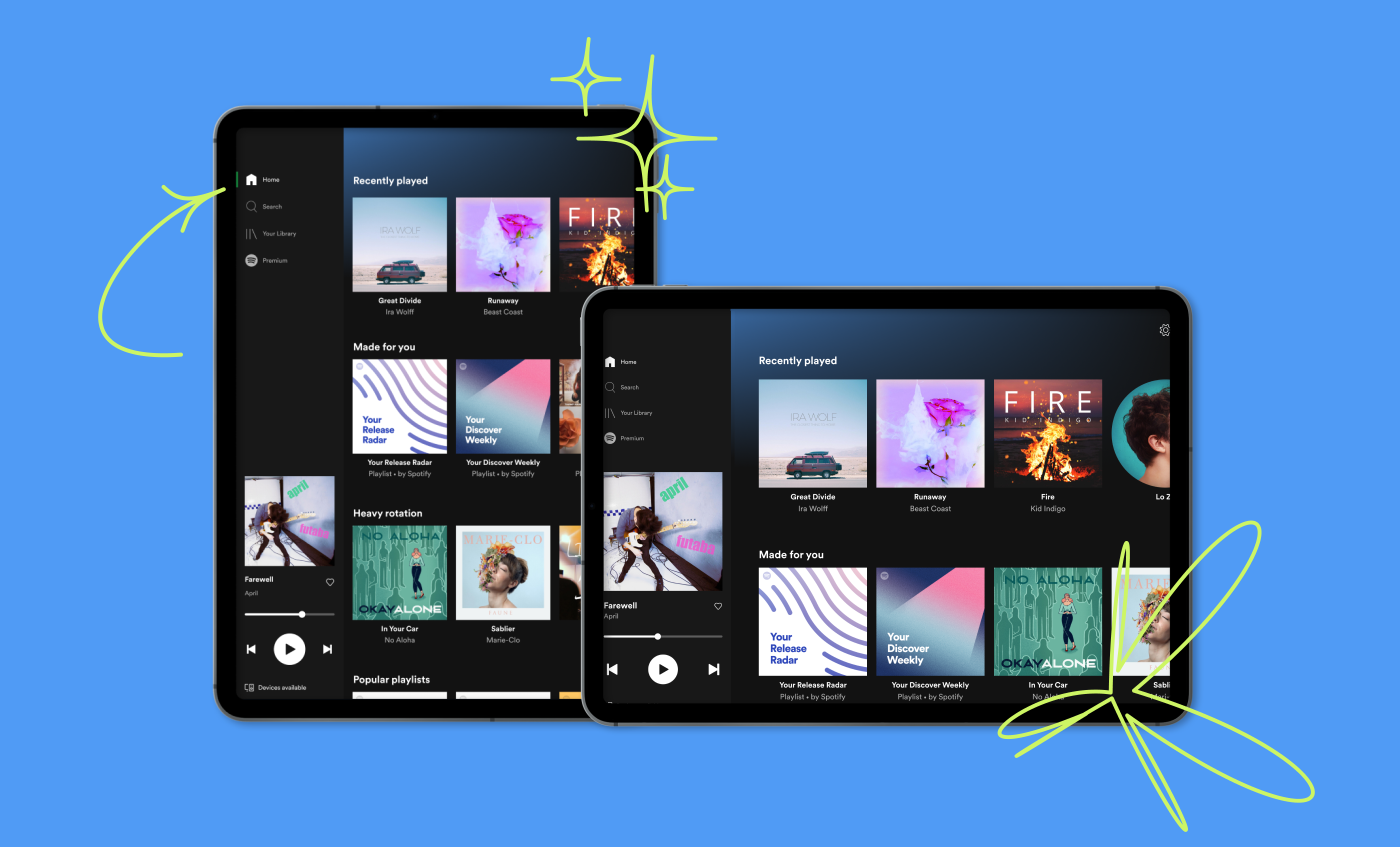
After exploring totally different approaches, we landed on a desktop-like answer, which felt like one of the best ways to attain content material readability, but in addition keep on model. Users interact and work together all through the day with many alternative gadgets to hearken to their favourite songs and podcasts on Spotify. We, as designers, wish to ensure that the consumer expertise and adaptation are as seamless and fluent as attainable to construct belief and consistency throughout all channels.
When we landed along with engineers on the ultimate answer, our subsequent job was to look past our core surfaces – Home, Search, and Your Library – and supply detailed specs on how the specified expertise unfolds throughout your entire expertise.
We had one in every of these “Aha!” moments within the room after we realized we had been on the appropriate path with the ultimate design answer. The new structure logic and consumer expertise was probably the most important change, and by introducing the vertical navigation bar, we coated the given duties within the preliminary transient:
-
Optimal utilization of kind issue
-
Achieve a readable content material information
-
Scalable throughout gadgets
-
Adaptable structure (AA)
-
Using the identical code base
-
Minimal work for squads
-
It’s on model for Spotify
“We had one in every of these ‘Aha!’ moments within the room after we realized we had been on the appropriate path with the ultimate design answer.”
Tablet particular options
The enjoyable a part of engaged on tasks which span throughout totally different machine sorts is to review and embrace particular options. For the fourth launch, we had been planning to assist multitasking as one in every of our key options, and the brand new method helped us to ascertain a very good baseline to adapt between each measurement lessons fluently.
With that mentioned, this opened up some fairly candy concepts to innovate in that area. One of our engineers had the good concept to implement drag & drop to share tracks in break up view, and use drag and drop to avoid wasting to your library. These felt like no-brainers to make use of, and we’re proud that they made it into the discharge! Go and test it out!
Key takeaways
Overall, the iPad workstream was a complete mission, which helped the crew to ship one thing genuinely superb. Here are three takeaways for designers to study from:
Become finest associates with engineers
The success of this mission was closely depending on technical constraints and for us, as designers, to grasp what is feasible inside these boundaries. It occurs too usually that we go off and are available again with a lovely concept that isn’t in any respect sensible to implement. Having engineers from day one on the mission helped us immensely to remain sensible with our objective and discover inside our constraints.
Look elsewhere for solutions
On this particular mission, the transient journey into the world of e book and journal design helped us to grasp the medium higher and opened a contemporary perspective to which we tailored onto the environment.
Have a lense for each views
On one hand, designing for the panorama of all iPad fashions and understanding each orientations was a novel design problem and required systematic considering of scale. On the opposite, trying into device-specific function enhancements in the end helped to kind a richer expertise for the consumer.
What subsequent?
Shipping the fourth era of the Spotify iPad expertise was simply step one. This first initiative aimed to set a baseline for a greater expertise. There’s a lot extra unimaginable work taking place already to construct on prime of that. Now we are able to give attention to a a lot richer expertise in your iPad and make it really superb.
Credits